Overview
In this Article we discuss about CURD operation with Json file(Web API and Angular). API's created on Dotnet Core side and fronted is Angular Side.
So first understand the logic for this CURD operation we create a json file at run time and perform the operation.
Architecture of Application Web API
We are using Clean Architecture. It's mean Your Application divided into some of Part.
- Presentation Layer
- Domain Layer
- Infrastructure Layer
- Application Layer
All layer using a concept of SOLID principle that's called sepeartion. So now small intro discuss of all these layer.
Presentation Layer
In this layer, We create the Web API application. that mean front line application.it's perform the HTTP request / response pipe line and return the JSON Object Data.
Domain Layer
In this layer,We define the entities (Model) so we can map the enterprise logic.
Infrastructure Layer
In this layer,We manage the Migration of database, Database context and some additional activites like global handling for error and response set of APIs. If any type of custom Middleware and other these type activity perform in layer.
Application Layer
In this layer, We written all the business logic and also the kept the loosley coupling and fully support the seperation of concern. We create the Interface and Services. Interface using for seperation of concern and it's inject with service in program.cs or startup.cs file in .net for loosley coupling.
Now Discuss about the Json File logic for creating and modifying
Logic of Json File Creating
below code define the Directory, If File exists it's performe overwrite other it's create the file
Write Logic
 |
| Write Logic |
Read Logic
below code snippt, define the Read Logic with Images Details Type data Model.
 |
| Read Logic |
Now Discuss About the API's.
Define the API's
Now we create the all the API's (Create Read Update and Delete from JSON file)
Add New Object
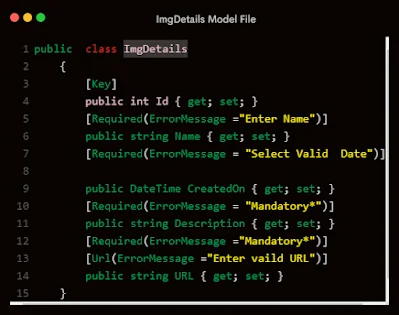
Create New Object of Image Details Model Type So first we create the Model class file in the domain layer below code snippt
Now we initialize the Service File in Controller below Code Snippt.
Setup the CORS policy
CORS stand for Cross Origin Resource Sharing. That mean we allows where My Application APIs Access or Where not access. See Full Article
In this application we do two thing for CORS policy.
- Register the CORS policy.(Config Service Method in startup class)
- Call the Middle for Executing.
see in the below Code.
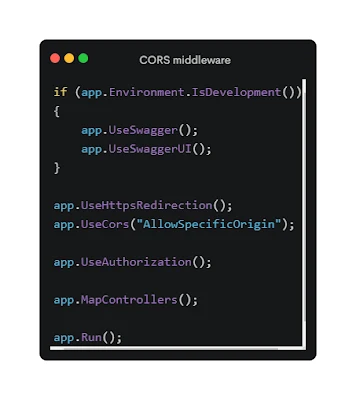
Middleware use for applying CORS policy.
Full Code on My Github Account Click HereFull Article As Soon As Publish









.png)


.png)

2 Comments
Great job
ReplyDeleteGreat Content
ReplyDeletethanks for your suggestion and improving quality of the content