If you do not know about that what is splash screen so the first thing you know about the splash screen.
If you same article want to android with java so you can click here and
read it.
Splash Screen in android
:-if you’re starting an application in your android mobile /smartphone so you
see the first interface on your mobile /android device screen of the application or
app. So that is called splash screen in android phone.
So if you create an android application in a flutter so you want to create an intro screen or splash screen so do follow some step:-
Create a dart file that name is splash.dart.
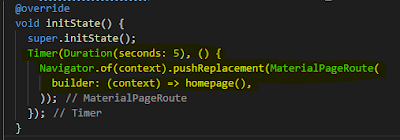
And write some code but this also use statefulWidget because statefulwidget only get initstate() Method.
And also use timer method that is inbuilt method or function in dart library.
Timer() is take two argument.
First is duration
Second is callback method
main.dart open and change the home screen call splashscreen().
If you also want an attractive look splash screen or intro page so basic code follow for interactive way.
if you want otherwise optional and you can also use video or image for intro or splash screen in a flutter.
A new dart file create for after the screen is splash so the new screen is open purpose only.
You can run and find the output like below given video.
Code
Here main.dart
Splash.dart
Home.dart
If
you any problem this code so you can leave comment and Facebook page
If
you want any solution about the flutter and you want to be a new article any
problem statement so also leave a comment
Thanks
for reading this article



.png)






0 Comments
thanks for your suggestion and improving quality of the content