Today I Discuss about the website navigation bar or menu bar that is fully responsive with help of HTML and CSS . So topic is
How to create a responsive menu bar or navigation bar in html & css || Programmer Hubs just for Programmer|| Rohit Sharma
So firstly open your Editor (Notepad,Notepad++,VS Code etc)
first Design the HTML Page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<nav>
<input type="checkbox" id="check">
<label for="check" class="checkbtn">
<i class="fas fa-bars"></i>
</label>
<label class="logo">progarmmer Hub</label>
<ul>
<li><a href="#" class="active">Home</a></li>
<li><a href="#">Programming</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">About Us</a></li>
</ul>
</nav>
<section>
Rohit Sharmna</br>
<br>
<br>
</section>
</body>
</html>
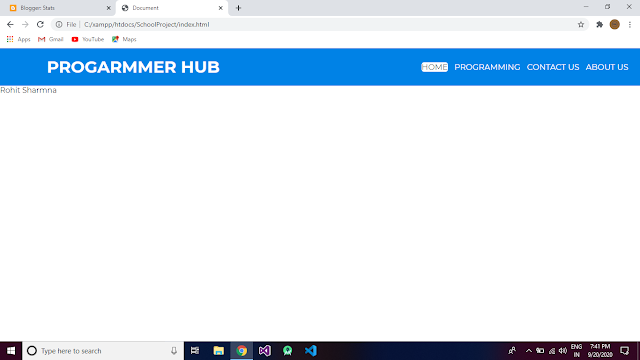
After That Apply CSS Code :-
*{
padding: 0;
margin: 0;
text-decoration: none;
list-style: none;
box-sizing: border-box;
}
body{
font-family: montserrat;
}
nav{
background: #0082e6;
height: 80px;
width: 100%;
}
label.logo{
color:#fff;
line-height: 80px;
padding: 0 100px;
font-size: 35px;
font-weight: bold;
text-transform: uppercase;
}
nav ul{
float: right;
margin-right: 20px;
}
nav ul li{
display: inline-block;
line-height: 80px;
margin: 0 5px;
}
nav ul li a{
color: #fff;
font-size: 17px;
text-transform: uppercase;
}
a.active ,a:hover{
width:100%;
line-height: 70px;
border-radius: 5px;
background-color:#fff;
color: #2c3e50;
}
.checkbtn{
float: right;
font-size:30px;
color:#fff;
line-height: 80px;
margin-right: 40px;
cursor: pointer;
display: none;
}
#check{
display: none;
}
@media(max-width:952px)
{
label.logo{
font-size: 30px;
padding-left: 50px;
}
nav ul li a{
font-size: 16px;
}
}
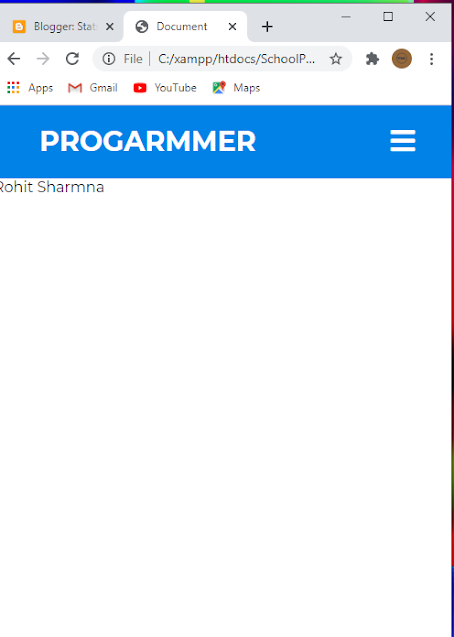
@media(max-width:858px)
{
.checkbtn{
display: block;
}
ul{
width: 100%;
height: 100vh;
position: fixed;
background-color: #2c3e50;
top: 80px;
left: -100%;
text-align: center;
transition: .5s;
}
nav ul li{
display: block;
}
}
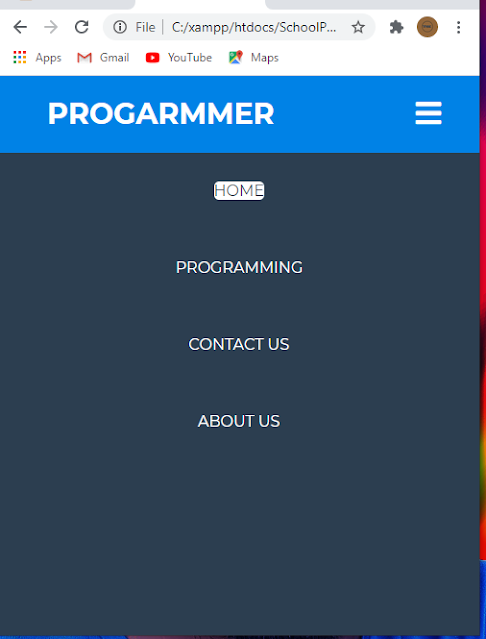
#check:checked ~ul{
left:0;
}
THANKS GUYS........







.png)



.png)

1 Comments
Great job
ReplyDeletethanks for your suggestion and improving quality of the content